PhpStorm から Docker for Mac の Docker コンテナ内で PhpUnit のテスト実行や Remote Debug を行うための設定です。
下記バージョンにて構築を行いました。
- PhpStorm 2017.2.4
- Docker for Mac 17.09.0-ce-mac35
- PHP 7.1(
php:7.1-apacheベース ) - Xdebug 2.5
サンプルプロジェクトの取得
サンプルプロジェクトを用意したので、このプロジェクトをベースに設定を行います。このプロジェクトには、初期状態の Laravel アプリケーション(5.5)が含まれています。
git で clone して、make を実行すると composer install と docker-compose up が実行されます。ブラウザで、 http://localhost:8000/ にアクセスすると、Laravel の初期画面が表示されます。
$ git clone https://github.com/shin1x1/phpstorm-with-docker-for-mac-sample $ cd phpstorm-with-docker-for-mac-sample $ make もしくは $ docker-compose run composer install $ docker-compose up -d
docker-compose.yml は下記のようになっています。
php-cli は PHPUnit を実行する、web は Web アプリケーションを実行するサービスです。現状、web サービスを起動中に PhpStorm から PHPUnit を実行すると、先に起動していた web コンテナが落ちるので、それを回避するためです。
どちらも image や volumes などの設定は同じです。web はポートマッピングを指定しています。
version: '3'
services:
php-cli:
build: ./docker/web
volumes:
- ./:/var/www/html
- ./docker/web/php.ini:/usr/local/etc/php/php.ini
working_dir: /var/www/html
web:
build: ./docker/web
volumes:
- ./:/var/www/html
- ./docker/web/php.ini:/usr/local/etc/php/php.ini
working_dir: /var/www/html
ports:
- "8000:80"
composer:
image: composer
volumes:
- ./:/app
- ./docker/web/php.ini:/usr/local/etc/php/php.ini
working_dir: /app
PhpStorm でリポジトリディレクトリをプロジェクトとして開きます。
1. CLI Interpreter
まず、PHP CLI Interpreter に docker-compose のサービスを指定します。
[Preferences] - [Languages & Frameworks] - [PHP] を開き、CLI Interpreter 右端にある「...」をクリックします。

CLI Interpreters が開くので、左上にある「+」をクリックして Interpreter を選択します。ここでは、一番上にある「From Docker, Vagrant, VM, Remote...」を選択します。

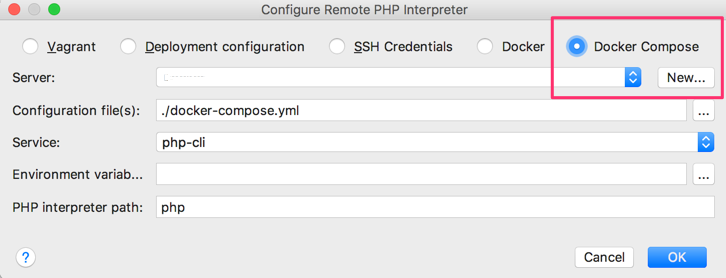
Configure Remote PHP Interpreter が開くので、右端の「Docker Compose」を選択します。Server の横にある「New...」クリックします。

Docker が開くので、「Docker for Mac」を選択して、OK をクリックします。

Server で作成した「Docker」選択さています。Service で、実行する PHP インタプリタ(php コマンド)が含まれるサービスを選択します。ここでは、php-cli を指定しています。

OK をクリックすると、docker-compose run が実行され、自動でコンテナ内の情報を取得します。CLI Interpreters に、取得した PHP や Xdebug のバージョンが表示されます。

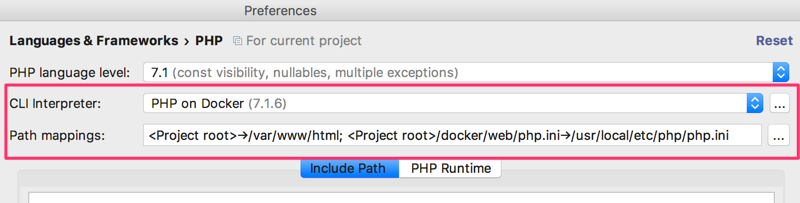
OK をクリックすると、CLI Interpreter に作成したインタプリタが表示されます。Path mappings にも docker-compose.yml の volumes で指定している情報が設定されています。OK をクリックして完了です。

2. PHPUnit
PHPUnit を実行できるように設定します。
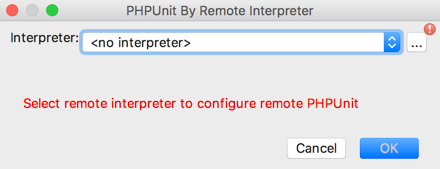
[Preferences] - [Languages & Frameworks] - [PHP] - [Test Frameworks] を開きます。「+」をクリックして、[Select Configuration Types] から [PHPUnit By Remote Interpreter] を選択します。すると、下記の [PHPUnit By Remote Interpreter] が開きます。

Interpreter に先程作成したインタープリタを選択します。

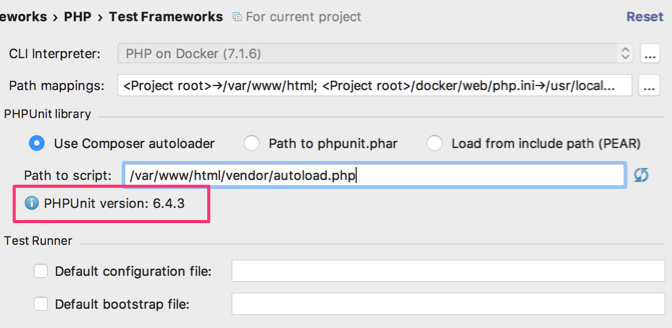
OK をクリックすると、下記のように CLI Interpreter や Path mappings が設定されます。

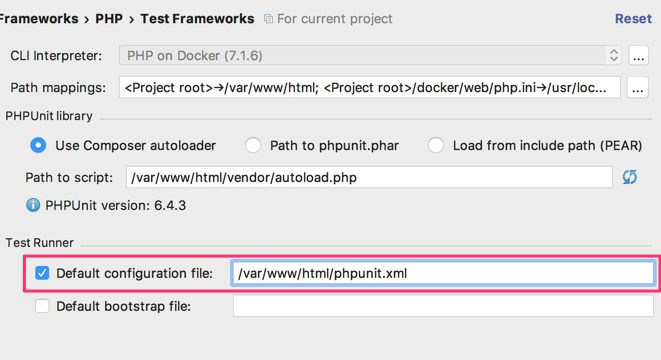
PHPUnit が認識できていないので、[Use Composer autoloader] を選択し、[Path to script] に autoload.php のパスを入力します。このパスはコンテナ内のパスなので注意して下さい。ここでは、/var/www/html/vendor/autoload.php を入力しています。入力して、横の更新をクリックすると PHPUnit バージョンが表示されます。

ついでに、phpunit.xml のパスも設定しておきます。[Default configuration file] の左横にチェックを付けて、 /var/www/html/phpunit.xml
を入力します。最後に OK をクリックします。

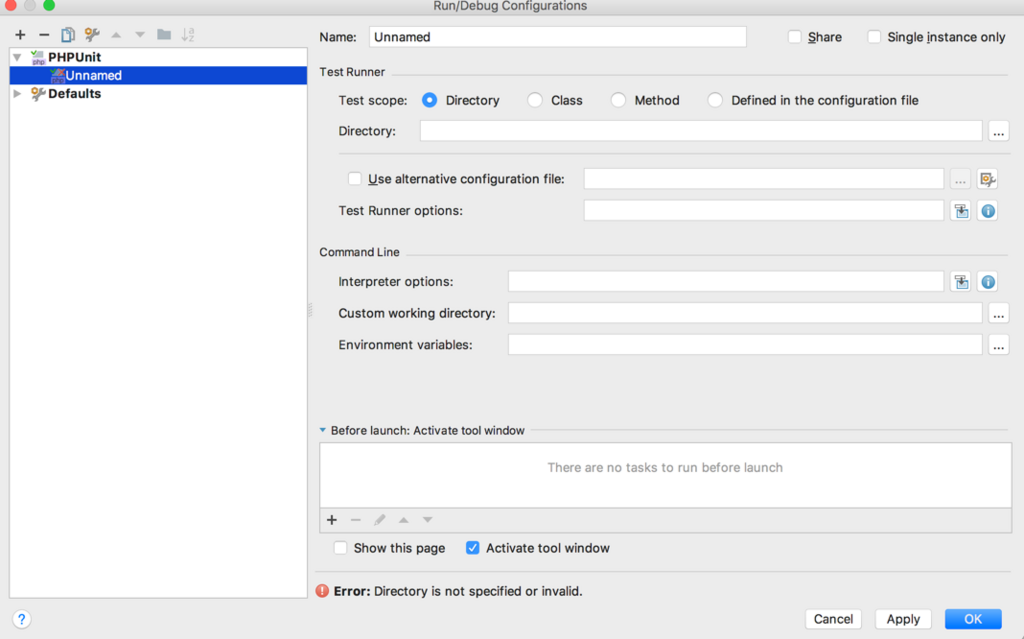
次に、[Edit Configurations](Run/Debug Configurations) を開いて、左端の「+」から「PHPUnit」を選択します。

Name を任意のものに変更して、[Test Runner] で 「Defined in the configuration file」を選択します。

OK をクリックして設定完了です。
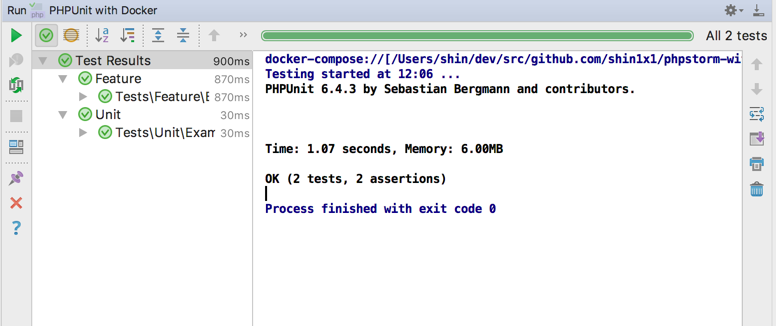
PhpStorm ウィンドウ上部にある下記の右矢印や CTRL + R など押すと、PHPUnit を実行できます。


3. Remote Debug
Remote Debug の設定を行います。Remote Debug を設定するには、Xdebug の設定、PhpStorm の設定が必要になります。
3-1. Xdebug の設定
php.ini などで、Xdebug を下記のように設定します。
; xdebug xdebug.remote_enable = On xdebug.remote_autostart = On xdebug.remote_connect_back = Off xdebug.remote_host = docker.for.mac.localhost
ポイントは、xdebug.remote_host です。以前は、Docker for Mac の問題でコンテナからホストの
通信が上手く動作しない場合があったのですが、 docker.for.mac.localhost を指定することで正常に通信できるようになりました。
https://docs.docker.com/docker-for-mac/networking/#use-cases-and-workarounds
サンプルプロジェクトでは、docker/web/php.ini にて設定済です。
3-2. PhpStorm の設定
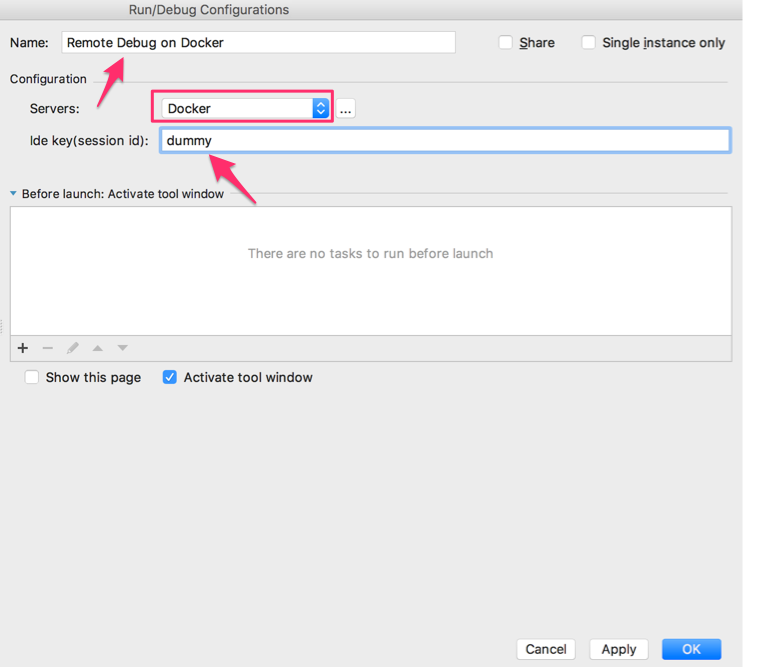
[Edit Configurations](Run/Debug Configurations)を開いて、左上の「+」をクリックして、[PHP Remote Debug] を選択します。新しい設定が開くので、[Servers] 横にある「...」をクリックします。

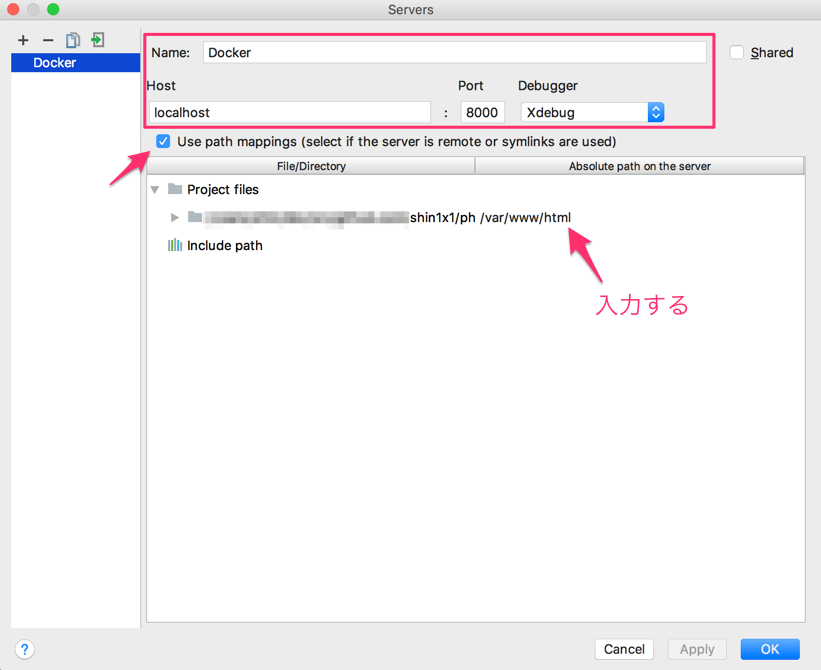
[Servers] が開きくので、左上にある「+」をクリックして、追加します。
[Name] に Docker 、[Host] に localhost、[Port] に 8000 を入力します。つづけて、[Use path mappings] にチェックを入れて、プロジェクトルートディレクトリのマッピング先に /var/www/html を設定します。これにより、ホスト側のディレクトリとコンテナ側のディレクトリをマッピングします。

OK をクリックすると、[Servers] に Docker が指定されています。[Name] に任意の名前、[ide key] にダミーのキーを入力します。なお、[ide key] は、Xdebug の設定で xdebug.idekey を指定している場合はその値を指定します。

これで設定は完了です。
3-3. Remote Debug - Web
Web アプリケーションをステップ実行してみましょう。
[Run] メニューにある [Start Listening for PHP Debug Connections] をクリックして ON にします。これで、Xdebug からの通信を受け付ける状態になります。

PhpStorm ウィンドウ右上にある受話器アイコンをクリックしても ON にできます。(下記は、OFF の状態)

動作確認のために、[Run] メニューにある [Break at first line in PHP Scripts] もクリックして ON にしておきます。これを ON にすると、実行された最初の行で処理が停止し、デバッガが起動します。

この状態で、ブラウザで http://localhost:8000/ を開くとデバッガが起動します。ステップ実行すると順に処理を実行できます。

次は、ブレイクポイントを設定して、処理が停止するか確認します。先ほどの [Break at first line in PHP Scripts] を OFF にしておきます。
routes/web.php の下記の行にブレイクポイントを設定します。ブレイクポイントは、下記の矢印の先あたりをクリックすると設定できます。

この状態で、再度ブラウザを再読込すると該当行で処理が停止します。

PhpStorm のデバッガは優秀で、その時点での変数やスタックトレースなど多くの情報を表示できます。また、条件付きブレイクポイントを設定したり、中断した時点でのコンテキストでコードを実行したりもできます。
3-3. Remote Debug - CLI(PHPUnit)
PhpStorm から PHP スクリプトを実行した場合もデバッガが使えます。
artisan を開いて、下記のようにブレイクポイントを設定しておきます。

この状態で、右クリックして [Debug 'xxxx'] (CTRL + SHIFT + D)をクリックすると、docker-compose 経由で arisan が実行されます。実行がはじまるとすぐにブレイクポイントを設定した箇所で処理が停止し、デバッガが起動します。

PHPUnit でテストを実行する場合も同じ方法でデバッガが使えます。テストケースでブレイクポイントを設定後に、Debug 実行すると、テストが起動して、ブレイクポイントの箇所で処理が停止できます。

さいごに
PhpStorm の Docker サポートは前からあったのですが、docker-compose に対応してなかったり、Docker for Mac 側の問題があったりなどがあり、Vagrant との連携に比べると今ひとつの印象がありました。
改善が進み、それらが解消してきたので、PhpStorm 上からも快適に利用できるようになりました。やはり、IDE から操作できるのは便利ですね。